戻る
コンセプト
タングラムのようなシルエットパズルのピースを無心に動かして、
新しい問題を作ったり管理できる。
考え中メモ (2014.9)


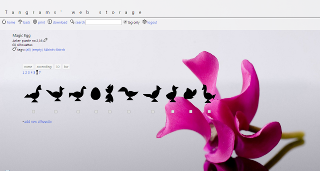
Webアプリプロト (2014.8)
操作感と問題集のサンプルページ
スクリーンショット





頼っているもの
見た目のデモ (昔のメモ、結局リアルタイム3Dは活かしきれなかった…)
ここまでのまとめ。
Java OpenGLでそこそこピースの細かいペントミノのピースを描く。
ピースの上に影が落ちないのは、何かの際に気になるかもしれない…。
ちなみに、フェード、文字、音は動画上の編集です。
巷のタングラム
iPadのアプリがどんどん増えている。
錚々たるラインナップから、目指すところを整理。
思いつきフレーズ
3D(1)‐面取り
JOGLでOpenGLを少しずつ触り始める。
後で組み込み版OpenGLに移植することも少しは考えておく。
JOGLがC関数のインターフェースに徹していることもあって、Javaを意識することも少ないので、当分これで進められると思う。
それにしても、基本的に三角形しか使わないで、jteのデータから面取りしたり厚みのあるモデルを計算するのは、思ったより大変かも知れない。


ソースコード…
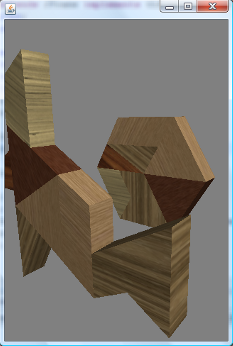
左:テクスチャを貼る
右:立方体と二重の影


ソースコード…
jteファイルからピースの形を展開
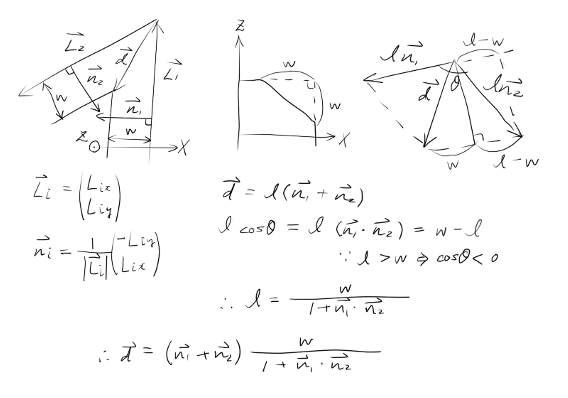
質感はどんなものだろうか。やっぱり角くらい削るべきかな。 必要な計算としては、下のように角を削って一回り小さくなった形の頂点を求めること。

ところが、実際に角を削ったピースの組み合わせを描画してみると、絵的にはイマイチ…。 ピースがぴったりくっついている方が綺麗に見える。 (ソースコード)
3D(2)‐曲線ピース・凹ピース
曲線といっても短い線分を連ねて表現するので、多角形を三角形に分割できればOK。 OpenGLのテセレータを使って、表面を構成することに。 これでどんな形のピースでも安心、魔法の卵なんかもきちんと読み込めるようになった。 ついでに、jteファイルで逆回りに頂点を定義してしまったピースもフォロー。 (ソースコード)

3D(3)‐ライティング
朝と夜。 ただテクスチャが選べるというよりも、 照明をうまく使って雰囲気を変えられると良いかなあと思う。 (ソースコード)

日本の色にも再挑戦したい気がする。 jteの色目はいまいちだったけど、グラデーションやテクスチャが使えるなら、 もう少し良く見せられるのではないかと思う。
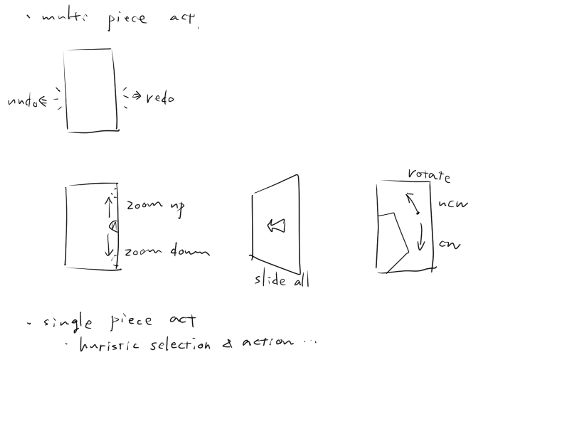
外面の構想
メニューはα合成、画面遷移は最小限に。

新規ピース操作アイデア出し。1ピース操作は少し実験が必要。リモートはもっと後。

タイトル案